
Simple Buttons
Part 3
We have our finished button, and now we will add some
text.
At this point I always duplicate the image that I have made, and
save it. There is nothing worse than creating a whole set of buttons,
and before you save anything, your computer freezes and you have to power down,
and all of your work is lost.
So right now, we will save a blank
button. On your keyboard, press "Shift" and "D" at the same time, and
your image will duplicate. Now save your image as both a JPG and
PSP.
Now that you have your blank image saved, duplicate your image as
many times as you need to make a web set. You will need to determine
yourself how many buttons that you need, and of what type they will
be.
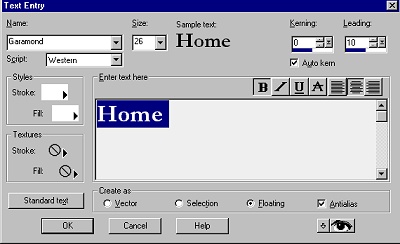
Now we will add some text. Go to your Text Tool, select it
and click on the image. This box will pop up. Use these
settings. Make sure that Anatalias is checked.

Flood fill the text with #CAA4CA. Now add an inner
bevel using the same settings as before. Do not deselect the
text.
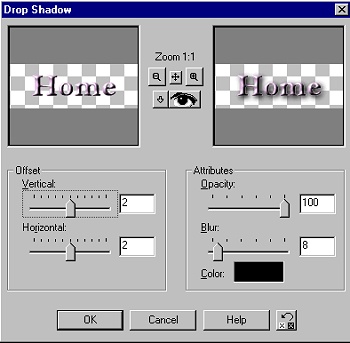
Our next step will be to add a drop shadow to our
text. Go to "Effects/3D Effects/Drop Shadow". Use the
following settings and then click "OK".

With the text still selected, go to
"Effects/Sharpen". Adjust your text anywhere that you want on the
button with the "Mover" tool, Deselect, and save your button!
Repeat for
all of the rest of your buttons.


Ask me about...
Colon Cleanse, weight loss, health, nutrition & energy.
all rights reserved