
Simple Buttons
Part 2
We have our new image, and have put a bevel on it. Now
we are going to put a border around our image to give it a little more unique
flavor, a finished edge and then add some text.
 |
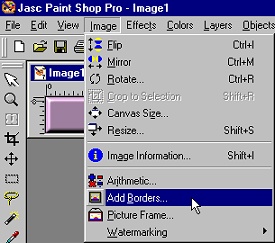
Go to "Image/Add Borders" and we will add a border to our image. Make sure that your background color is set to "white" or some other contrasting color. |
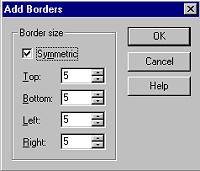
| Make your border 5 pixels in width and symmetric is checked. |  |
 |
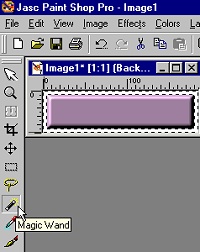
Using the magic wand, select the border that you just created, and you will see the marching ants surrounding the border. |
| Flood fill the border with
#CAA4CA. Using the same setting for an inner bevel that you had before, put an inner bevel on your border. Deselect, and you will have a blank button. |
 |

Ask me about...
Colon Cleanse, weight loss, health, nutrition & energy.
all rights reserved