|








Click here
or scroll down to see alternate tiles and
stationery


 
They will both open
in a new window and print out on standard 8½" X
11" paper
For
information about which fonts, programs, etc I
used to construct my pages and my headers,
click
here.
|
For this tutorial
you will need:
Any graphics
program that allows 3rd party
filters, such as the ones used here.
You can
even do it in free programs that use filters,
such as IrfanView.
There are
instructions on their home site about adding
filters to the program.


Filters and materials
needed
Filters Unlimited 2, available for
trial or purchase here
Simple>Pizza Slice
Mirror, available free here
*************
My
plugin windows may look different than yours as
I use Filters Unlimited 2 to manage my
plugins
You can find it for trial or purchase
here
*************
I am
assuming you know the basics of your program and
where the tools can be located. |
Here are
some arrows and bars you can drag and drop where
you need to mark or underline where you are. .
Just left click and drag to where you want
it then let go.
They will stay where you put
them until you close your browser.
       

 |
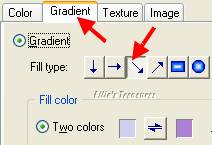
1. Create a new
canvas 300X300; fill tile with a gradient, very
light to med dark such as I've picked
here.

PI,
Edit>Fill>Gradient: diagonal arrow down,
two colors as shown



PSP, set color palette to
gradient, angle of 135, repeats 0, Invert
checked



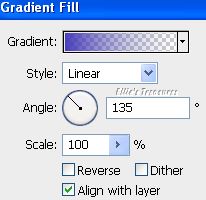
In Photoshop/Photoshop
Elements, go to Layer>New Fill
Layer>Gradient, click OK in the next
window,
in the next window, click on Linear,
angle at 135, click on the drop down arrow and
pick
the top left box which will be your
foreground-background (or another one if you
want),

In Layer Palette, right
click and Flatten Image.

Yours should end up
looking similar to this.

You can use mine if you
want. |
2. Effects (or
Filter)>Filters Unlimited>Paper
Textures>Japanese paper>default settings
of 84-87


 |
3. Effects (or
Filters)>Simple>Pizza slice mirror

If you're only making the
tile, you're done now. You can save the tile as
a jpg. |
| 4. Activate tube and
reduce height to about 290 |
5. Open a new canvas
1280X300 (if you want to make your canvas a
different height,
make sure you make your
tile the same height first to make sure it tiles
properly)
Fill your strip with the
tile.
PI: Copy your tile. Go to
Edit>Fill>click on the Image tab and click
on Clipboard>Tile the
image
PSP: set your color
palette to Pattern, click on the box, in the
next window click on the dropdown arrow and find
your tile. It should be right at the
top
PS/PSE: With your tile
highlighted in PS/PSE, go to Edit>Define
Pattern, give it a name and save.
Now go to
Layer>New Fill Layer>Pattern. In the next
window, click ok.
In the next window,
find the pattern you just made, scale 100% and
click ok.

Now add a tube to the
left, apply a drop shadow if desired.
 |
| You're done. If
you reduce the size, make sure you use your
unsharp mask at Radius 1-Amount
64%-Threshold 4. |
Save
PSP:
File>Export>Jpeg optimizer - compression
of 20.
PI: save at about 80
PS/PSE: save
at 8
In both PI and and PS/PSE the
compression window comes up when you
save. |
l hope you had
fun!
Back
to top |
| If you have any questions
or suggestions, click on the email button below
to contact me. Have a wonderful
day! |
Tutorial was written
August 20, 2007
************
These
tutorials are all my own creations.
Any
resemblance to any other tutorial is purely
coincidental and unintentional.
Feel free to
share any of my tutorials on this site by a link
back to my site,
but do not copy and send
the entire tutorial to anyone or any group.
You do not need my permission to share a
text link only to this tutorial.
You may also
save it to your hard drive (go to File>Save
As, and save as an mht file-
this will save
the pictures with the page in one single file
and will open in a browser.
If not available,
save as Web Page, complete (*.htm, *.html).
This will save it with the pictures in a
separate folder)
or print it out for your own
personal use.
©2003-2007 Ellie's
Treasures

|


 |
| Alternate tiles and
stationery |


 |
 |
 |
 |
 |
|
Back
to top
Webpage Design
Information
This webpage background was
made in PhotoImpact with a tutorial by Deb
DeHaven
Sadly, she passed away but
her tutorials just came back online, thanks to
PIRCNet.
You can find the tutorial
here.
The font I used for all of
the text on the buttons is BrockScript
The
font I used for the "Lotus Paper" tutorial
header is Bonzai.
Click
on the font name to download the font.
I use
PhotoImpact to make all of my headers due to the
amazing
3D text it has and the wonderful
presets available free
online
Most of the presets I use
are either the ones that come with PhotoImpact,
usually the Gel ones,
or from Deb's PI
Tutorials and More (see below) or
Carol Oyl's
site
This is the address to
Deb's old pages
http://www.fortunecity.com/skyscraper/millenit/1716/pitutorials/objects/presets/presets1.html
I can't find any links to
her new pages but the presets are still on this
page for download.
For more sites to find PI
Presets, take a look at my
Great
Beginnings
page. |